Frage zu css LayoutForum » Webzone » (X)HTML & CSS » Frage zu css Layout
-
21.07.2009 um 21:32 Uhr
Hallo,
ich habe ein einfaches 3 spalten layout. Das funktioniert mit firefox 3.0.1 super aber mit IE 6.0 funktioniert das floaten nicht. Was mache ich falsch? Kann mir jemand helfen?
html code:
<body>
<div id="container">
<div id="header" class="highlight">
</div>
<div id="buehne">
</div>
<div id="contentbox">
<div id="content">
<div id="wrapper">
<div id="mainContent">
<h1>Blindtext</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. natis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper n</p>
</div><!-- mainContent -->
<div id="sidebarLeft" class="highlight">
<div id="nav2">
<ul>
<li ><a href="" title="Blindtext">BindtextBindtextBindtext</a></li>
<li ><a href="" title="Blindtext">BlindtextBindtextBindtext</a>
</li>
</ul>
</div><!-- nav2 -->
</div> <!-- sidebarLeft -->
</div> <!-- wrapper -->
</div> <!-- content -->
<div id="sidebarRight" class="highlight">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
</div> <!-- sidebarRight -->
<div class="clearfloat"></div>
</div> <!-- contentbox -->
</div> <!-- container -->
<div id="footer"></div>
</body>
</html>
css Datei:
/*------------------- CSS RESET ---------------------
---------------------------------------------------*/
* {
padding: 0;
margin: 0;
font-size: 100%;
font-weight: normal;
}
ul,
ol {
list-style: none;
}
b,
strong {
font-weight: bold;
}
img,
a img {
border: none;
}
/*------------------SCHRIFT / GRSSE ----------------
---------------------------------------------------*/
body {
font-family: Verdana, Arial, Helvetica,sans-serif;
font-size: 12px;
letter-spacing: 0.001em;
color: #60513B;
background: #EFB14B;
background-repeat:repeat-y;
line-height: 17px;
text-align: left;
}
h1,
h2,
h3 {
font-weight: bold;
margin-bottom: 0.7em;
}
h1,
h2 {
color: #ad1910;
}
h1 {
color: #ED9C35;
font-size: 16px;
}
h2 {
font-size: 2.0em;
}
h3 {
font-size: 1.2em;
color: #505862;
}
blockquote {
color: #f18110;
}
.navlink:link,
.navlink:visited {
color: #ffffff;
font-weight: bold;
text-decoration: none;
}
.navlink:hover,
.navlink:focus,
.navlink:active {
color: #ffffff ;
font-weight: bold;
text-decoration: none;
}
a:link,
a:visited,
a:hover {
color: #9F1E02;
text-decoration: none;
}
a:focus,
a:active {
color: #9F1E02;
text-decoration: none;
}
/*------------------- LAYOUT ---------------------
---------------------------------------------------*/
#container {
width: 100%;
background-color: #ffffff;
border: 0px solid #dcdcdc;
padding: 0px;
margin: 0px auto 0px auto;
}
#contentbox {
width: 927px;
background-color: #ffffff;
border: 0px solid #dcdcdc;
padding: 0px;
margin: 8px auto 0px auto;
}
#header {
width: 927px;
height: 230px;
padding: 0px;
margin: 0px auto 0px auto;
background-color: #f0f0f0;
font-size:93%;
line-height:normal;
}
#navi {
height: 21px;
background-color: #9F1E02;
text-align: center;
padding-top: 3px;
margin: 15px 0px 0px 0px;
}
#navi ul li {
padding: 8px;
background-color: transparent;
display: inline;
}
#content {
background-color: transparent;
padding: 0px;
margin: 0px auto;
width: 927px;
}
#sidebarLeft {
width: 170px;
float: left;
}
#mainContent {
margin: 15px 0px 0px 0px;
float: right;
width: 547px;
}
#wrapper {
float: left;
width: 747px;
}
#sidebarRight {
width: 150px;
float: right;
}
#footer,
.clearfloat {
clear: both;
}
#content p {
margin-bottom: 20px;
}
#footer p {
font-size: 0.9em;
text-align: center;
}
#buehne {
background-color:#444;
clear:both;
height:10px;
width:100%;
}
/*------------------- ALLGEMEIN --------------------
---------------------------------------------------*/
.fl {
float: left;
padding-right: 1em;
}
.fr {
float: right;
padding-left: 1em;
}
.clearfloat {
clear: both;
}
-
21.07.2009 um 22:23 Uhr
Hallo tom101,
ich sehe es zwar jetzt nicht ganz, aber lass doch einfach mal deine Index-datei und Css-datei durch einen Validator jagen, der zeigt dir eigentlich an, was nicht so korrekt ist und davon ab bei IE 6.0 funktioniert sowieso nicht immer alles wie bei FF, bei IE 7 oder 8 sieht es da schon anders aus. Sind zu mindestens meine Erfahrungen.
Validatoren:
http://jigsaw.w3.org/css-validator/
http://validator.w3.org/
LG Katjana
-
22.07.2009 um 18:00 Uhr
Hallo Katjana
hab ich gemacht, hilft mir aber auch nicht weiter. Da scheint alles OK zu sein??
viele Gre
Tom
-
23.07.2009 um 11:08 Uhr
Der IE ist halt doof, der Fehler der hier besteht schimpft sich 'Box Model Bug'.
Du kannst dem lieben IE aber mit Hilfe von CSS Hacks oder Conditional Comments auf die Spruenge helfen, indem du extra fuer den IE dann gezwungenermassen eigene CSS Anweisungen erstellst ... { signatur } ...
... { signatur } ... -
24.07.2009 um 19:49 Uhr
... Danke
-
22.11.2009 um 18:06 Uhr
Huhu Leute,
ich schreib mal hier rein, weil mein Problem auch was mit css zu tuen hat.
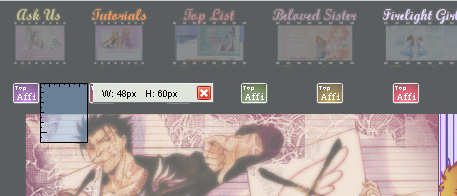
Mein Problem ist, dass die einzelnen Top-Affi/Cutie-Buttons nicht so sind, wie sie sein sollten, denn es sollten alle so sein, wie die beiden ersten(1Top-Affi und 1ster Cuttie) sein, aber das klappt irgendwie nicht. Die sind eigentlich alle in einem Abstand von 52px und ich dachte wenn ich es so formatieren:
Link: http://mystic-gfx.bplaced.net/
#header-1 .top-affis { margin: 0px; padding: 16px 19px 11px 15px; text-align: left; } #header-1 .top-affis a { margin: 0px 52px 0px 0px; padding: 0px; outline: none; color: #000; text-decoration: none; } #header-1 .top-affis a:hover { color: #000; text-decoration: none; } #header-2 { margin: 0px; padding: 0px; width: 590px; height: 200px; background: url('img/header-2.jpg') no-repeat; } #header-2 .cuties { margin: 0px; padding: 176px 19px 6px 15px; text-align: left; } #header-2 .cuties a { margin: 0px 52px 0px 0px; padding: 0px; outline: none; color: #000; text-decoration: none; }
Wrde es klappen, aber da hab ich wohl falsch gedacht.
Wie knnte ich es denn sonst noch machen?
LG Katjana
-
22.11.2009 um 18:19 Uhr
Hallo Katjana,
52px sind zu viel, probiers mal mit nem margin right von 48px,
sollte dann eigentlich passen
Liebe Gruesse
Alice
... { signatur } ... -
22.11.2009 um 18:40 Uhr
Danke, aber wunder mich, ich dachte ich knnte mich auf mein grafikprogramm verlassen
 oder ich hab irgendwie falsch gemessen...
oder ich hab irgendwie falsch gemessen...
Der Beitrag wurde insgesamt 1 mal editiert, zuletzt 22.11.2009 um 18:46 Uhr ... -
22.11.2009 um 23:02 Uhr

Ich weiss ja nicht wie du misst, aber bei mir kommen da 48px raus...
Solltest du den Firefox nutzen, dann schaff dir doch mal das Addon Measure it an,
damit kann man ganz fix was nach messen
Liebe Gruesse
Alice... { signatur } ... -
13.12.2009 um 11:12 Uhr
 Dieser Beitrag wurde leider geloescht!
Dieser Beitrag wurde leider geloescht!
Der Beitrag wurde insgesamt 1 mal editiert, zuletzt 19.12.2009 um 20:51 Uhr ...

 Neues Thema
Neues Thema
 Antworten
Antworten  Zitat
Zitat 





